背景の変更
背景に大きな画像を設置します。テーマのうち、画像ウィンドウ、Awesome Inc.、旅行の3つがこれに向いています。
- Blogger管理画面の左のメニューの「テーマ」をクリック
- ブログのプレビュー画像の下にある「カスタマイズ」ボタンをクリック。すると「Blogger テーマ デザイナー」が開きます
- 左のメニューの「背景」をクリック
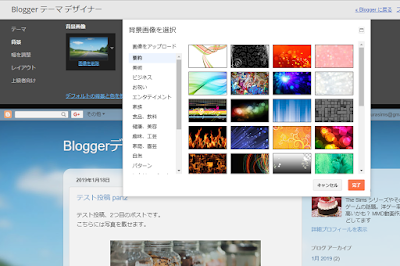
- 「背景画像」の右側にある下向き三角「▼」をクリックすると画像が並んだウインドウが表示される
- 左のメニューをクリックして画像を表示させ、好きな背景をクリックして選ぶ
- ウインドウ右下の「完了」をクリック
- 右上に「ブログに適用」をクリックして終了
いろいろなジャンルの画像が用意されているので、たいていのブログテーマに合った背景が見つかると思います。
テーマ「画像ウィンドウ」を使用した例です。
 |
| デフォルトにpart3までの修正を行った状態 |
 |
| 背景画像を入れ替え |
また、記事タイトルなどの色が変化しているのにお気づきかと思います。これ、私は何もいじっていないんです。背景を変えると自動的に、マッチするカラーパレットに変更される仕組みです。
とはいえ、背景の色次第では見えにくくなりますから場合によっては手動で修正が必要です。特に透明を使っている場合ですね。
基本的に、白っぽい背景画像には白の透明、黒っぽい背景画像には黒の透明ウインドウを重ねるようにします。
白に黒を重ねると、その上の文字が白でも黒でもどっちも読みにくくなってしまうので。
「ウォーターマーク」など一部のテーマでは、背景を選ぶ際に「背景画像」の右側のタブで配置などが選択できようになっています。
基本的な設定
写真などの大きな画像を背景に使う場合
配置: 左上、中央上、右上のいずれか
並び: どれでも可
ページと共にスクロール: チェックを外す
パターンを背景に使う場合
配置: 左上
並び: 「並べて表示」
ページと共にスクロール: チェックを入れる
パターンとは連続した模様のことで、Bloggerの背景画像のメニューの「パターン」から選ぶことができます。
軽くしたいけど無地はさみしい、テーマ「シンプル」など背景が表示されるのは左右の狭いスペースだけなので写真を設置するほどではない、というときにはパターンがおすすめです。
パターンを使用した例を。テーマは「Awesome Inc.」使用です。
 |
| デフォルトの背景は無地 |
 |
| 背景にパターンを設置 |
デフォルトのデザインもシンプルでかわいいのですが、プリインストールのにくきゅうパターンを設置しただけですごくラブリーになりましたw
さて、次は色の変更です。なので背景画像を選んだときに自動的に選ばれたカラーセットで満足な方には不要です!
→part5へ











コメントをどうぞ。コメントは管理者が確認の後、表示されます