- Bloggerのテンプレート簡単カスタマイズ part1
- Bloggerのテンプレート簡単カスタマイズ part2 - テーマを選ぶ
- Bloggerのテンプレート簡単カスタマイズ part3 - テキスト表示の修正
- Bloggerのテンプレート簡単カスタマイズ part4 - 背景画像の変更
- Bloggerのテンプレート簡単カスタマイズ part5 - 色を変える
- Blogger簡単カスタマイズ - 「0 件のコメント:」「コメントを投稿」表示を修正
Bloggerテーマデザイナーでデザインをいろいろといじっていて私自身が「あれっ?」となったのはここです。
 |
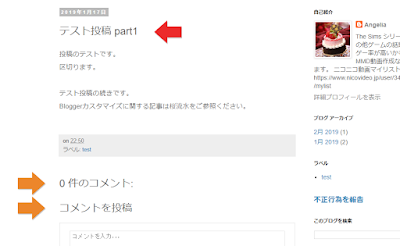
| この例は「シンプル」テンプレート |
この文字、こんなに大きい必要あります?
変更した覚えないんだけど、テンプレートのデフォでこうだった??
実はこの部分、なぜかブログの「投稿タイトル」と連動しているんです。赤い矢印の部分。
従って、Bloggerテーマデザイナーで投稿タイトルの文字サイズを大きくしたり、「B」を押して太字にしたりすると、「0 件のコメント:」「コメントを投稿」まで大きくなったり太字になったりするんです。
なぜこんな仕様に…。
 |
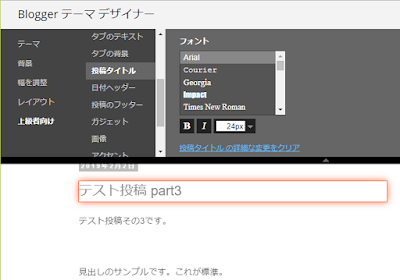
| 「投稿タイトル」を24pxにしたらコメント見出しも24pxに… |
ではここの修正方法です。
コメント見出しのカスタマイズ方法
- Blogger管理画面の左のメニューの「テーマ」をクリック
- ブログのプレビュー画像の下にある「カスタマイズ」ボタンをクリック。すると「Blogger テーマ デザイナー」が開きます
- 左のメニューの「上級者向け」をクリック。右隣にメニューが現れる
- メニューの一番下の「CSSを追加」をクリック
- 表示された白枠内に下記のコードをコピー&ペーストしてエンターキーを押す
- 右上の「ブログに適用」をクリックして終了
.comments h4
{
font-size : 100%;
}
これで「0 件のコメント:」「コメントを投稿」のフォントサイズが本文と同じになります。
本文より少し大きくしたければ、100%を125%や150%などに変えて確認して、お好みの大きさを探してみてください。
下のプレビューにはおそらくコメント部分は表示されないので、ブラウザの新規タブでご自分のブログを開いて確認します。
また、投稿タイトルは太字にするけどコメント見出しは普通の太さにしたい場合は以下のコードになります。
コメント見出しのフォントサイズと太さの変更コード:
.comments h4
{
font-size : 100%;
font-weight : normal;
}
逆に投稿タイトルは普通のままでコメント見出しのみ太字にしたいときは、normalをboldに変えてください。
以上の変更でこうなりました。
投稿タイトルの文字は大きくしましたが、「0 件のコメント:」「コメントを投稿」は本文と同じフォントサイズでスッキリしています。











コメントをどうぞ。コメントは管理者が確認の後、表示されます